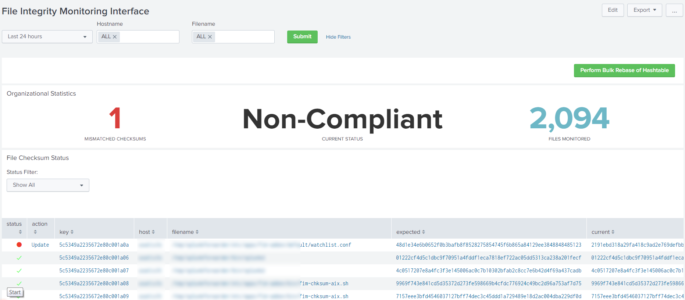
This is the code for my original reddit post at https://www.reddit.com/r/Splunk/comments/am3tgr/simple_file_integrity_monitoring/ This dashboard allows users to manage simple File Integrity Monitoring (FIM) within Splunk. Please note that this isn’t a full FIM suite as it only validates if a checksum has been changed on a file, but I have included a simple TA for Linux. However, if you […]
Searching Your Searches
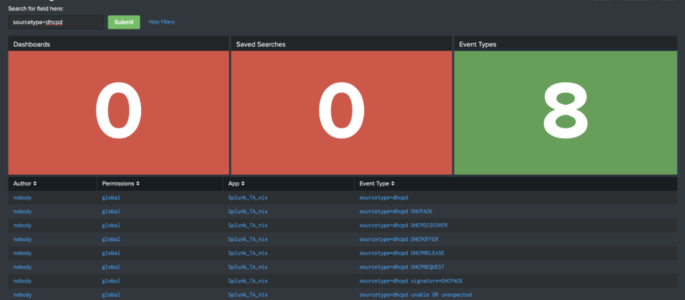
Below is the raw XML of a dashboard we wrote about on our blog a couple of months ago. Click here to read that blog, or copy/paste this XML in your Splunk instance! <form theme=”dark”> <label>Searching for Searches</label> <fieldset submitButton=”true”> <input type=”text” token=”search_input”> <label>Search for field here:</label> </input> </fieldset> <row> <panel> <title>Dashboards</title> <single> <search> <query>| […]
High Level Windows Dashboard
Part 1 – User Logon Activity The following Splunk Dashboard provides a high level view of windows user logon activity. It should be emphasized that the focus of this dashboard is fairly high level, has a time picker (defaulting to 7 days) and shows both successful and failed user logons (table and timechart) as well […]
User Info Dashboard – Using REST
I found this very useful user statistics/information splunk dashboard on www.function1.com/2016/06/rest-easy-with-the-splunk-rest-api. They have additional Splunk REST queries and examples worth checking out! <dashboard> <label>REST API: access control</label> <row> <panel> <single> <title>You are</title> <searchString>| rest /services/authentication/current-context | where NOT username=”splunk-system-user” | fields username</searchString> <earliestTime>0</earliestTime> <latestTime/> <option name=”drilldown”>none</option> […]