Description: Splunk Threat Research team (STRT) does a good job at keeping up with new analytics. However, for smaller deployments it can be difficult to sort through what is applicable and/or what has changed when these new versions are available. They have a solution for a larger organization to be able to track and test […]
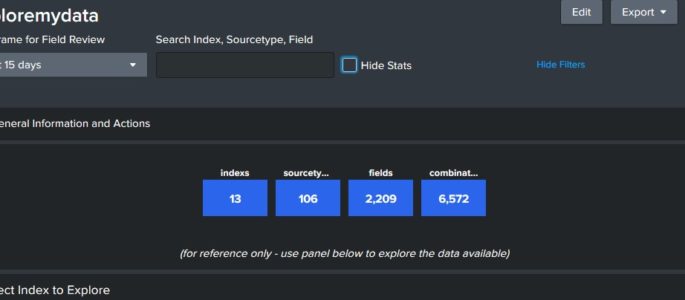
exploremydata – data explorer
This dashboard provides and overview of the data that is available to query. Click on the index below to review source types in that index, and then a sourcetype to review fields. Finally, you can click on a field to see sample values in that field. Click “Show Filters” above to open a search window […]
Sourcetype missing in Datamodels
| tstats count WHERE index=* NOT index IN(sum_*, *summary, cim_*, es_*,splunkd* splunk_*) by sourcetype | fields – count | append [| datamodel | rex field=_raw “\”modelName\”\s*\:\s*\”(?<modelName>[^\”]+)\”” | fields modelName | table modelName | map maxsearches=40 search=”tstats summariesonly=true count from datamodel=$modelName$ by sourcetype |eval modelName=\”$modelName$\”” ] | fillnull value=”placeholder” modelName | table modelName sourcetype count | […]
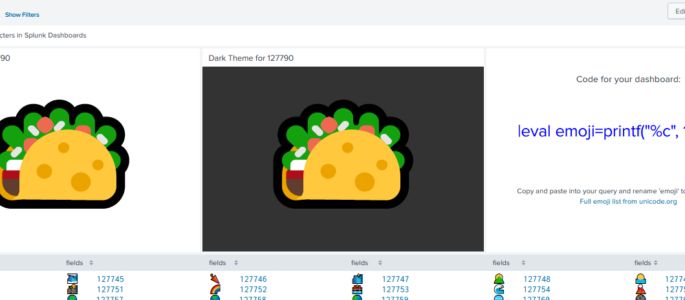
emoji bonanza
Have you ever wanted to truly express your emotions related to your search results but wasn’t sure how? Why not use an emoji? But how, you ask? Well, problem solved. Welcome to the emoji bonanza! <form theme=”light” hideFilters=”true”> <label>emoji bonanza</label> <!— Welcome to the emoji bonanza. A friend figured out how to get emoji in […]
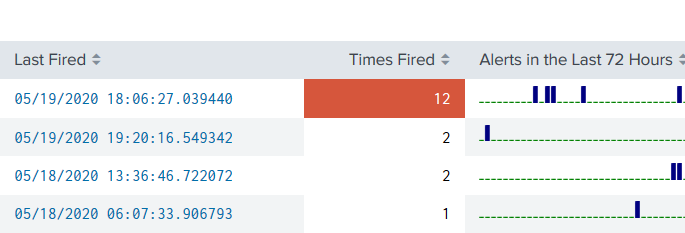
Alerts in a Panel with Drilldown
A quick dashboard panel you can plop anywhere and get a view of alerts that have recently fired, including a drilldown based on the SID of the fired alert. <row> <panel> <table> <title>Alerts Fired</title> <search> <query>index=_audit action=alert_fired |rename ss_name AS Alert |stats latest(_time) AS “Last Fired” count AS “Times Fired” sparkline AS “Alerts in the […]